
信頼性の高いWebサイトには、必ずと言って良いほど、『お問い合わせ』ページがあります。お問い合わせができないサイトは信頼性が低いサイトとみなされてしまうこともあるかと思います。
特に企業やお店のサイトは、『お問い合わせ』ページを作るようにしましょう。
今回は、WordPressでお問い合わせページをサクッと簡単に、すぐ作りたい!という方向けに、操作写真付きで分かりやすく解説していきます。
さらに、スパムや悪質に大量にお問い合わせへのアクセスが来ることを防ぐ方法も併せてご紹介します。
こんな方におすすめ
- WordPressで作ったサイトに『お問い合わせ』ページを作成したい方
- 大量のスパムメールなどの対策をしてセキュリティ面も上げたい
では早速解説していきます。
スポンサーリンク
手順
①プラグインContact Form7をダウンロード
多くのサイトやブログで使用されているお問い合わせフォーム作成の定番であるプラグイン『Contact Form7』をインストールしていきます。
プラグインって何?どうやってダウンロードするの?
という方向けに、プラグイン自体のインストール方法についてはこちらで解説していますのでご参照ください。
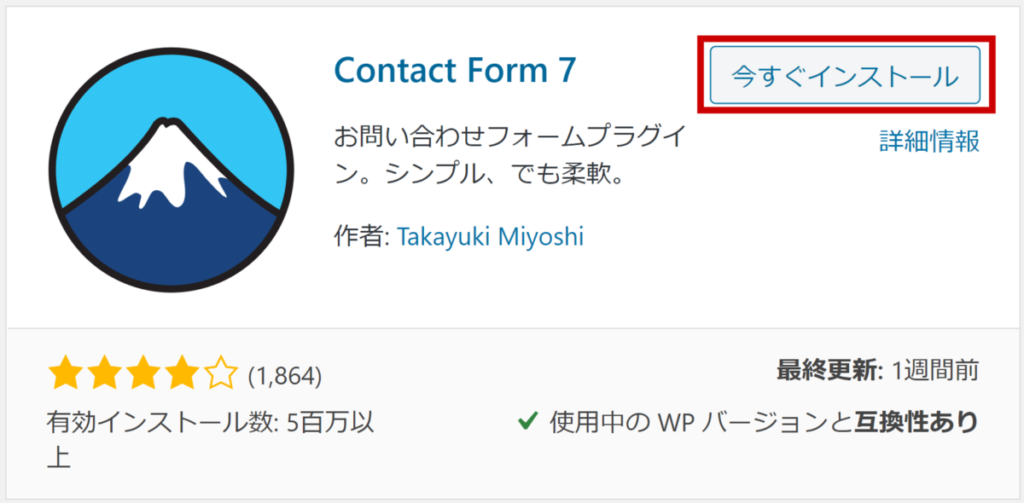
WordPress管理→プラグイン→新規追加でContact Form7を検索します。
 今すぐインストールをクリックして、
今すぐインストールをクリックして、

② Contact Form7を設定

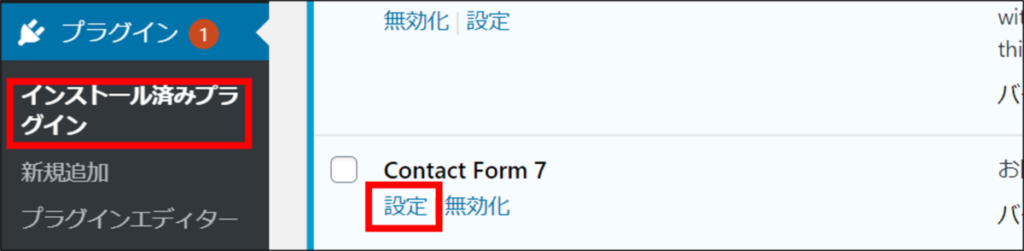
プラグイン➡インストール済みのプラグイン
に行き、『Contact Form7』を探し、『設定』をクリックします。
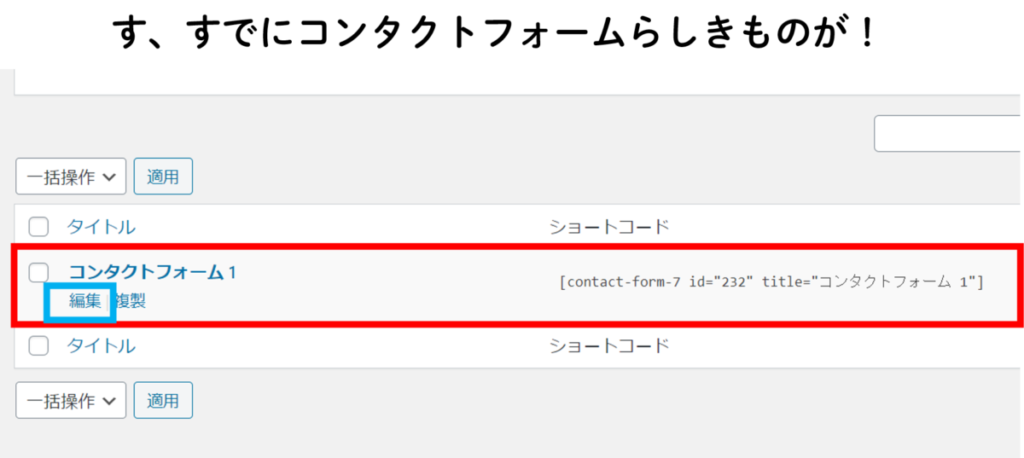
 すでにコンタクトフォームができているものがあるので、その『編集』をクリックします。
すでにコンタクトフォームができているものがあるので、その『編集』をクリックします。
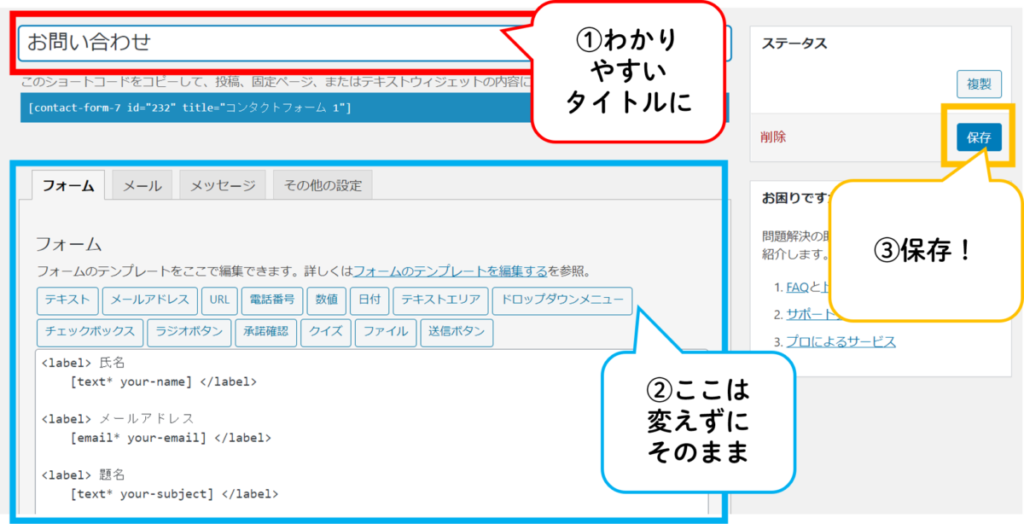
 上記の写真の手順で進めます。
上記の写真の手順で進めます。
①タイトルを入力します。例のように『お問い合わせ』で良いかと思います。
②水色枠で囲んだ部分は変えずにそのままで大丈夫です。
③最後に『保存』をクリックします。

赤枠で囲んだ部分をコピーします。
③コンタクトフォーム固定ページを作成
先程コピーしたコードを使って、固定ページを作成していきます。
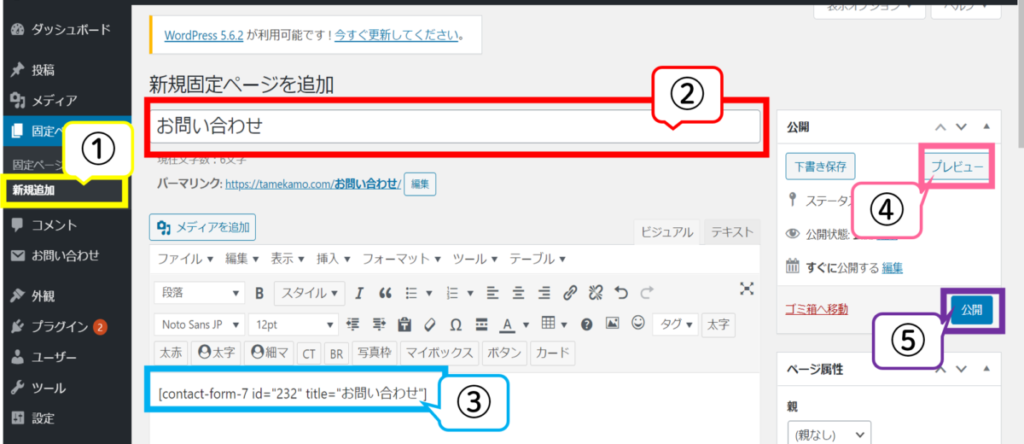
 上記の写真の手順で進めます。
上記の写真の手順で進めます。
①固定ページ➡新規追加
②ページのタイトルを入力します。
③先程コピーしたコードをそのまま貼り付けます。
 ④プレビューをして、以下の写真のようにちゃんとできているか確認しましょう。
④プレビューをして、以下の写真のようにちゃんとできているか確認しましょう。
⑤『公開』をクリックします。
※公開をクリックする前に、その固定ページのパーマリンクが日本語のままになっていないか確認し、contactなど英語表記に変更するようにしましょう。
これでお問い合わせ専用の固定ページを作成することができました。しかし、これで安心はできません。このままでは、サイト訪問者がお問い合わせページにたどり着くことができないため、以下ではホームページのメニュー設定をする方法を紹介します。
④メニューをカスタマイズ

WordPress管理➡外観➡メニューの順に進みます。
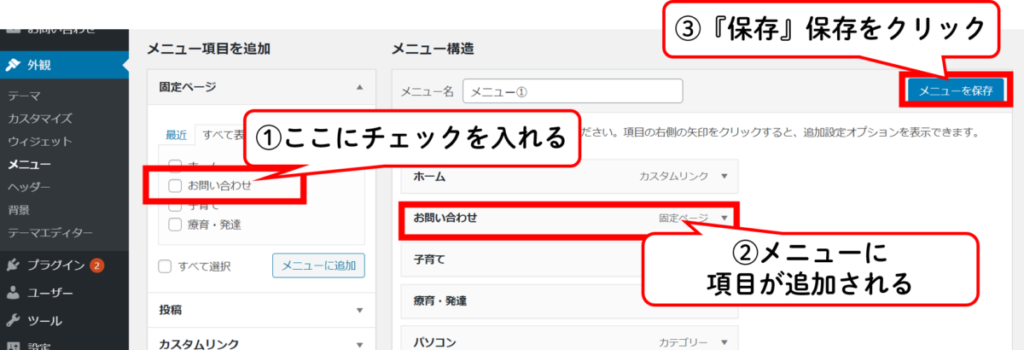
 上記の写真は、Affinger5のメニュー設定画面ですが、お使いのテーマに合わせて設定してください。
上記の写真は、Affinger5のメニュー設定画面ですが、お使いのテーマに合わせて設定してください。
『メニュー項目を追加』➡『固定ページ』➡『お問い合わせ』にチェックを入れます。
『お問い合わせ』ページがメニューに追加されたので、表示したい順に並べ替えます。
最後に『メニューを保存』
をクリックします。
すると、

このような感じでサイトメニューに追加されました。これで無事にサイト訪問者がお問い合わせページにたどり着くことができます。
これで無事お問い合わせフォームを作成できました。さらに便利な設定を紹介します。簡単にできますので、ぜひ試してみてください。
⑤自動返信コンタクトフォーム設定

お問い合わせをしてくれた人が、『何を問い合わせたんだっけ?』とならないためにも、確認の意味でも自動返信設定をしておくことをおすすめします。
早速解説していきます。

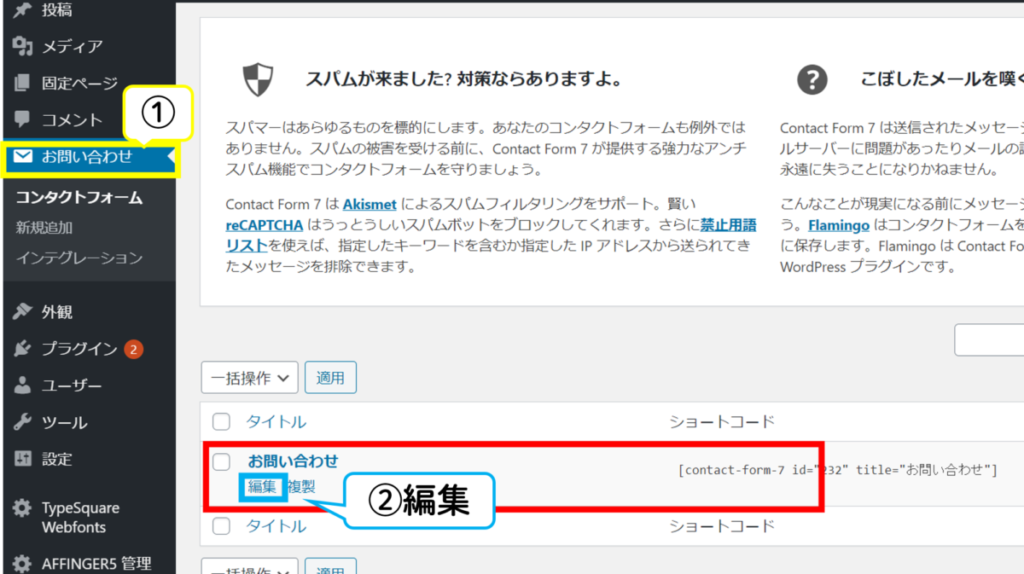
上記の手順で、『WordPress管理』➡『お問い合わせ』➡先程作ったお問い合わせの『編集』をクリックします。

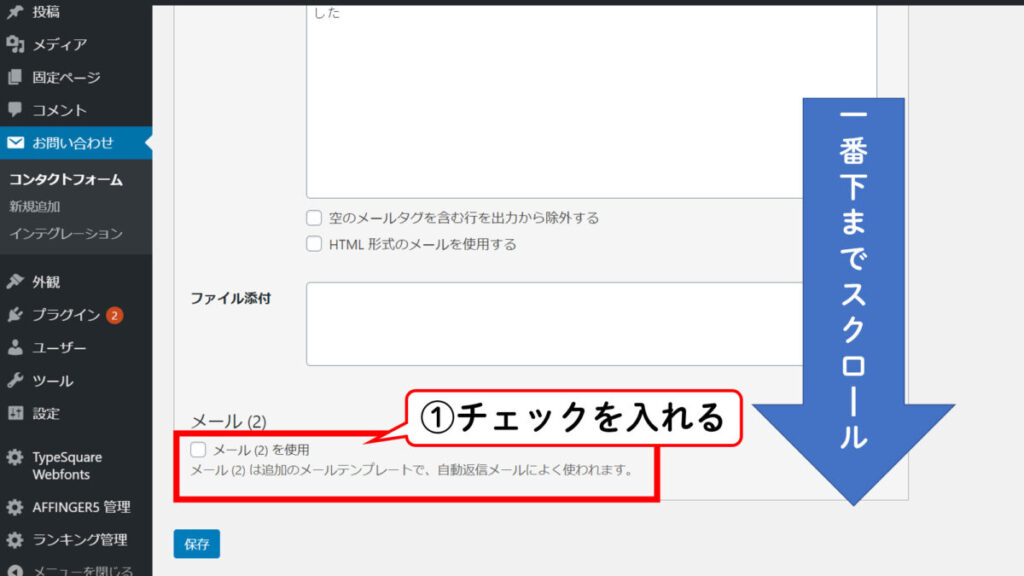
一番下までスクロールして、『メール(2)を使用』にチェックを入れます。
すると、以下のような追加設定項目が現れます。
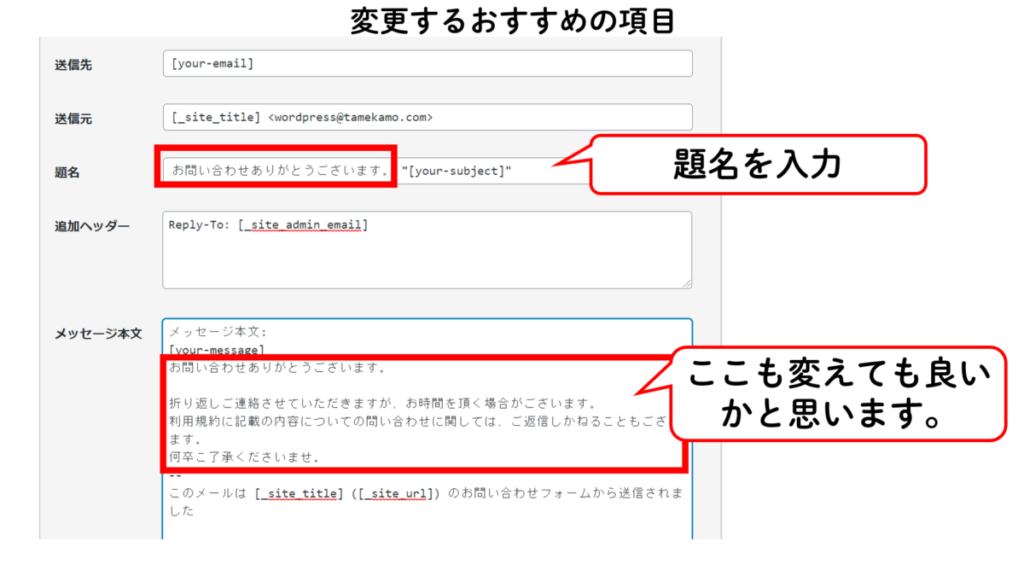
 上記の赤枠で示したように、設定していきます。
上記の赤枠で示したように、設定していきます。
まず、『題名』の部分に、『お問い合わせありがとうございます』などと文言を入れておくと良いです。
さらに、メッセージ本文のところに、
お問い合わせありがとうございます。
折り返しご連絡させていただきますが、お時間を頂く場合がございます。また、利用規約にすでに記載の内容についてのお問い合わせに関しては、ご返信しかねることもございます。
何卒ご容赦くださいませ。
などと記しておくのも良いかと思います。
最後に『保存』をクリックすれば、設定が完了となります。
⑥スパム・迷惑メール対策設定 ※Gmailが必要

この設定をしないと、迷惑メールが大量に来てしまう可能性があるので、設定するに越したことはありません。では早速解説していきますが、Gmailアカウントが必要になりますので、ない方はGmailアカウントの作成をしておくと良いです。
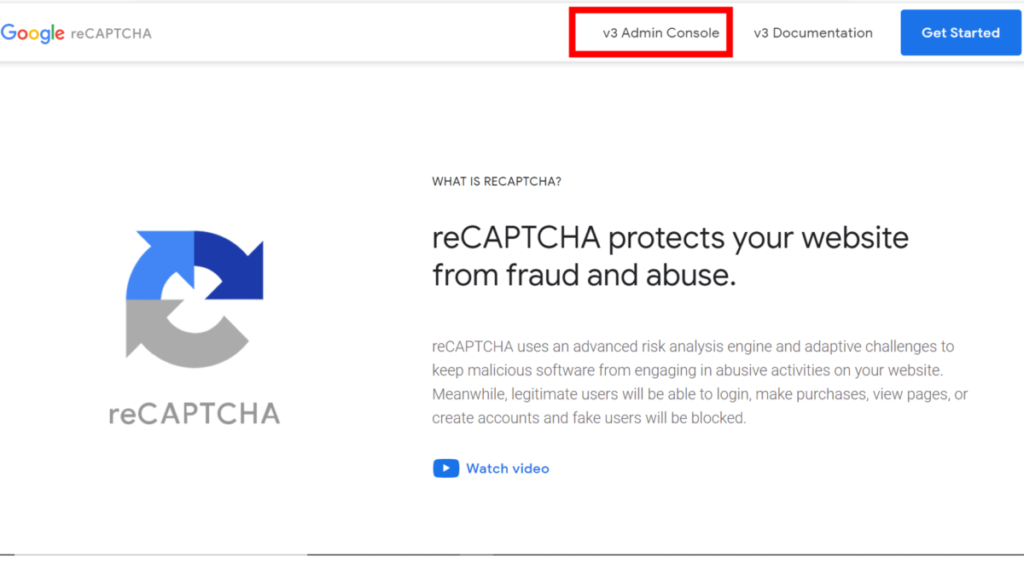
まず、以下のリンクにアクセスして設定をしていきます。

サイトにアクセスすると、上記の画面になります。赤枠で囲った『v3 Admin Console』をクリックします。

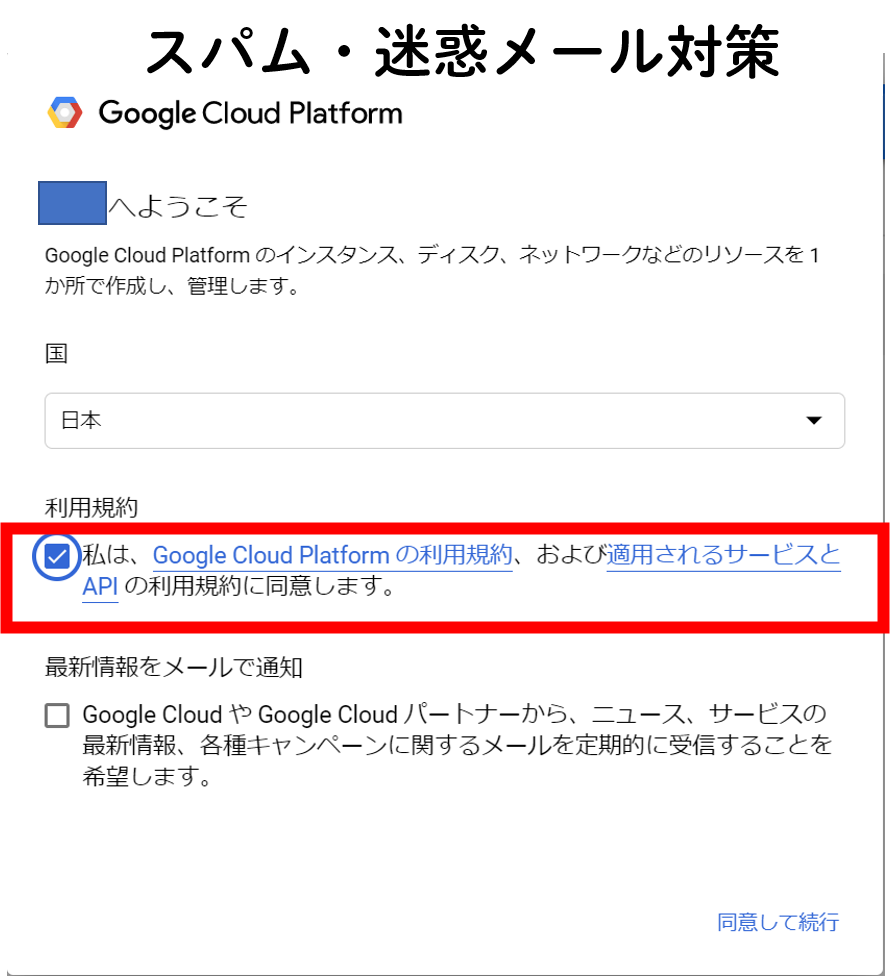
利用規約を確認し、赤枠で囲った部分にチェックを入れ、『同意して続行』をクリックします。

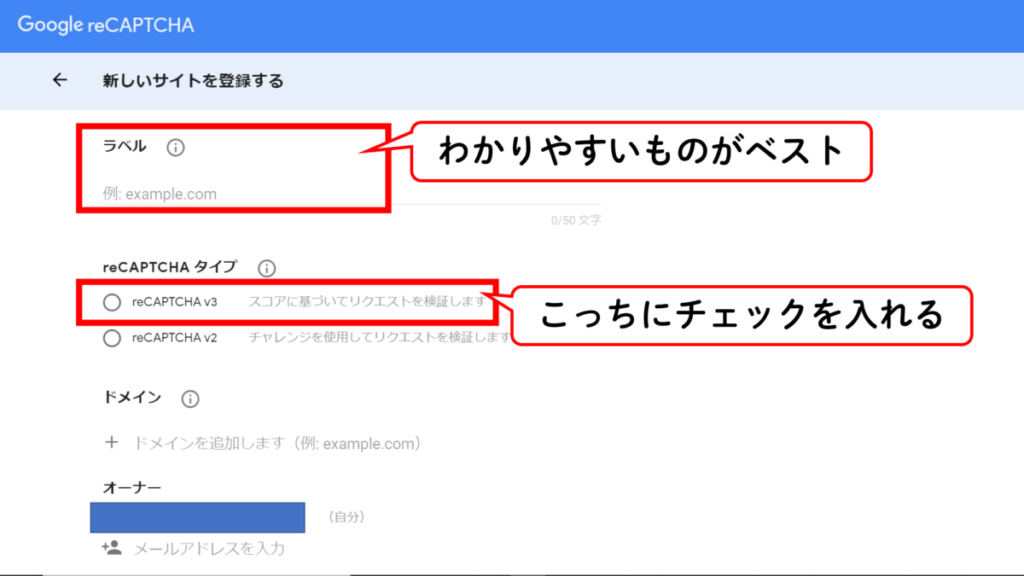
上記の赤枠で囲った部分に入力、チェックを入れます。

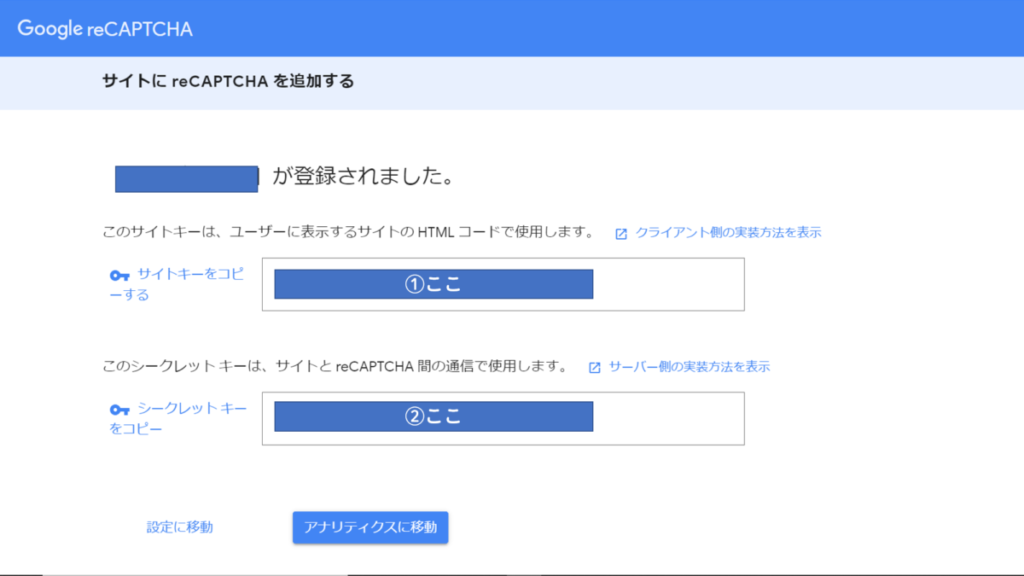
上記の画面が出ますので、画面を閉じずにしておきます。

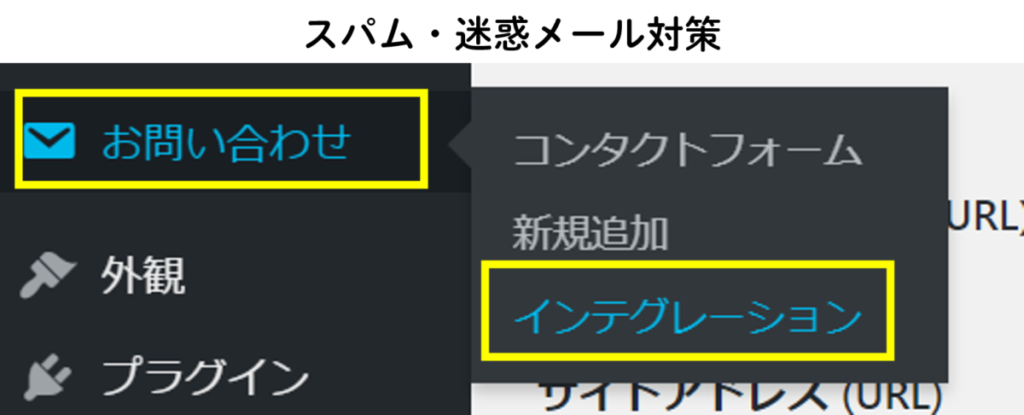
WordPress管理➡お問い合わせ➡インテグレーションの順で進みます。

上記の画面で、赤枠で囲んだreCAPTCHAの『インテグレーションをセットアップ』をクリックします。

上記の赤枠に、先程Google reCAPTCHAで発行された以下の『サイトキー』と『シークレットキー』をそのままコピー&ペーストして貼り付けます。


まとめ
お問い合わせフォームを作成することは、アドセンスなどを利用したい人だけでなく、サイトを運営する人や企業にとっても必須となります。
私もいくつかサイトを運営していますが、仕事やコラボの依頼などが来ることがあります。
そういったチャンスを逃さないためにも、コンタクトフォーム(お問い合わせフォーム)は作成して損はないかと思います。